ホームページ開設 三週目にやったこと|初心者におすすめ!WordPress「Jetpack」でアクセス解析・統計がカンタンに◎

WordPressでホームページを作ってから、ついに三週目!
少しずつ記事も増えてきて、運営にも慣れてきた頃ですが……「誰が見てくれてるんだろう?」
「どの記事がよく読まれてるの?」こんなことが気になりました。
そこで取り入れてみたのが、WordPress公式の多機能プラグイン「Jetpack(ジェットパック)」

この記事では、初心者の私が実際にJetpackを導入して感じたことや「アクセス統計」の見方・できることを中心にまとめてみました。
アクセス解析・統計表示のシンプルさが、初心者の私にとってはとても使いやすくて感動!
目次
Jetpackってなに?
Jetpack(ジェットパック)は、WordPressが提供している多機能プラグイン。
難しい設定なしで、セキュリティ・バックアップ・アクセス解析などをまとめて管理できます。

私はその中でも、以下の機能をよく使っています。
- アクセス統計(アクセス数・人気記事・検索キーワード)
- 訪問者の国やデバイスの種類の表示
- クリックされたリンクの確認
- サイトの高速化・CDN(画像読み込みが速くなる)
- スパムブロック・セキュリティ通知(無料版でも一部利用可)

今回は特に、アクセス解析(統計)機能にしぼって紹介していきます。
実際に使ってみた感想|初心者にちょうどいい見やすさ!

Googleアナリティクスも導入してみたけれど「なんだか難しい…」「使いこなせる感じがしない…」
そんなときにJetpackを開いたら、すごくシンプルで感動しました。
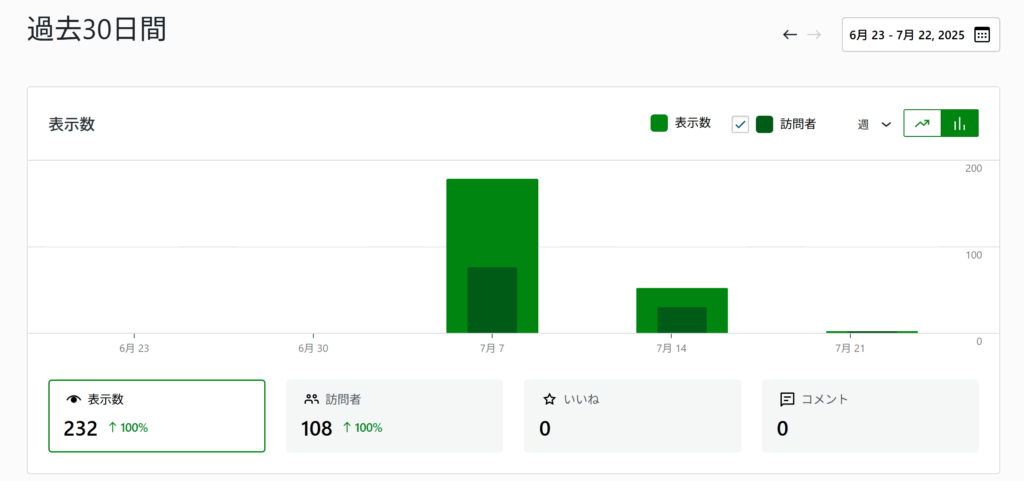
- アクセス数がひと目で分かる(今日・昨日・過去7日・30日)
- 人気の投稿を棒グラフで確認できる
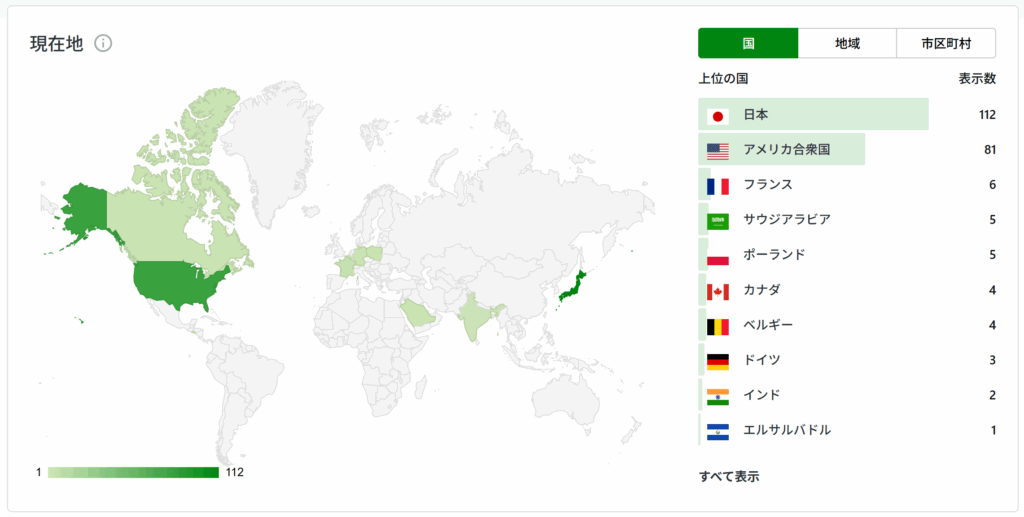
- 訪問者がどの国から来ているか、地図で見える
- どのリンクがクリックされたかが分かる

「あ、この投稿、意外と読まれてるんだ!」「あの記事に貼ったリンク、クリックされてる!」など、モチベーションアップにつながる発見がたくさんありました。
Jetpackの導入方法|初心者でも3分でOK
インストールもとっても簡単でした◎
- WordPressの管理画面→「プラグイン」→「新規追加」
- 「Jetpack」で検索
- インストール→有効化
- WordPress.comのアカウントと接続

「アクセス統計」機能だけなら無料プランでも十分です。
Jetpackを入れてよかったこと
- 見やすいから、アクセス数を毎日チェックしたくなる
- 人気記事が分かるから、記事の更新・リライトの参考になる
- 自分のサイトがどんな風に読まれているかを実感できて、楽しい!

初心者のうちは「人に見られてる実感」ってすごく励みになりますよね。Jetpackは、その第一歩にぴったりのツールだと思いました◎
まとめ|三週目を終えて思ったこと
アクセス解析って、最初は「なんだか難しそう」と感じがちですが、Jetpackなら、直感的に「今の自分のサイトの様子」がわかるのがとっても嬉しいポイントでした。
特別な知識がなくても、
- どのページが読まれているか
- どんな国の人が訪れているか
- どの記事のリンクがクリックされているか
が分かるようになるだけで、記事づくりにも自信と楽しさがプラスされます!
私自身、まだまだWordPress初心者ですが、こうして少しずつ「自分のサイトが育っていく感じ」を味わえるのが本当に楽しいです。

ブログを始めたばかりの方こそ、Jetpackはおすすめですよ◎
▼こちらの記事もいかがですか
- ホームページ開設 二ヶ月|PV推移と今後の改善ポイント

- ホームページ開設 一ヶ月|PV推移と今後の改善ポイント

- ホームページ開設 四週目にやったこと|Googleアドセンスの審査に進めない!?初心者が見直したことメモ

- ホームページ開設 三週目にやったこと|初心者におすすめ!WordPress「Jetpack」でアクセス解析・統計がカンタンに◎

- ホームページ開設 二週目にやったこと|初心者の私がアフィリエイト精査&記事投稿をコツコツ準備!

- ホームページ開設 一週目にやったこと|初心者がWordPressで進めた初期設定と投稿準備

- 初心者がイチから挑戦!WordPressでホームページを立ち上までにやったこと